
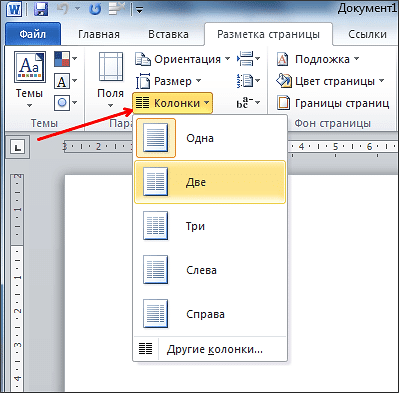
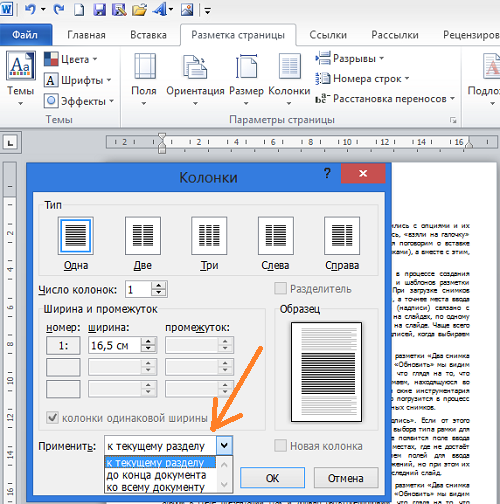
Как с помощью блокнота сделать текст в столбик
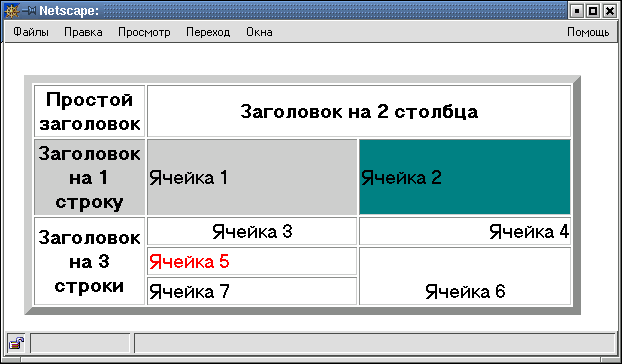
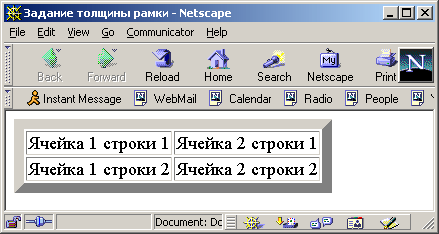
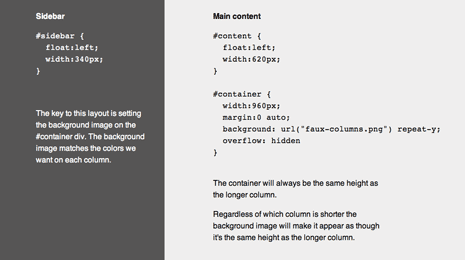
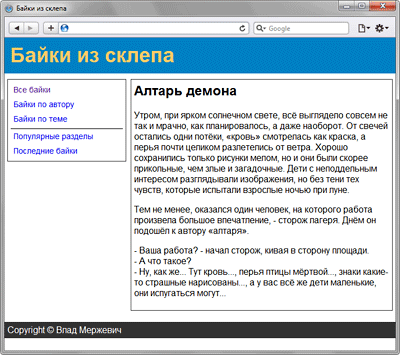
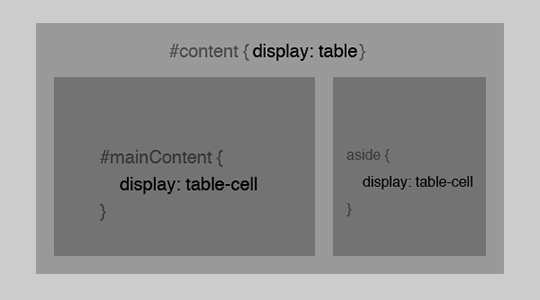
Текст в две колонки в HTML можно сделать несколькими путями. И , естественно , п ри помощи таблицы стилей CSS. Макет сайта в 2 колонки — это довольно распространенное явление. Использовать такой макет можно по-разному. Но обычно в одной колонке размещают какой-нибудь контент, а в другой — меню навигации, виджеты, разделы сайта и т.












Современный способ создания двух столбцов, заключается в использовании CSS Флксбокс. Однако он не поддерживается в Internet Explorer 10 и более ранних версиях. Это зависит от вас, если вы хотите использовать поплавки или flex для создания двухколоночного макета. Однако, если вам нужна поддержка IE10 и вниз, вы должны использовать float.












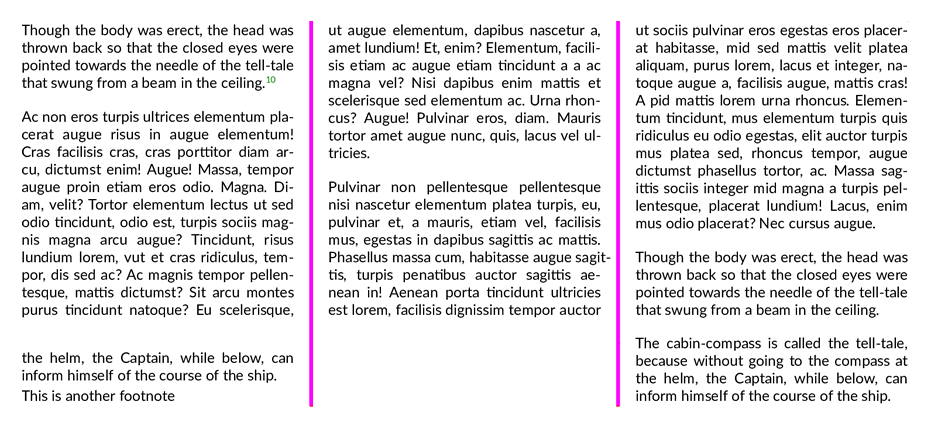
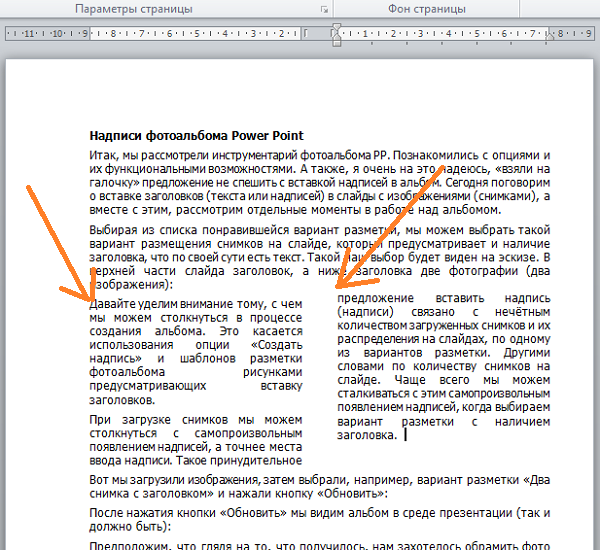
Практика HTML. CSS: Многоколоночный текст. Почти уверен, что вы не знаете этого свойства.